-
프로젝트 구상 ::
"클라우드 시스템을 사용할 때, 카카오톡의 PC 로그인 시 1회용 인증 서비스를 구현해서 클라우드 시스템의 보안성을
향상시켜 클라우드에 저장된 파일들을 더 안전하게 지키는 시스템과 클라우드 시스템을 구현하고자 함."
개발도구 및 환경은 [01. 설치~환경설정]에 서술.
하다 보니.. 우선 카카오톡 API를 통해서 메세지를 전송할 줄 알아야 할 것 같았다.
>> 메세지 안에 로그인을 통과시키는 URL을 담아 전송할 것이므로, 필요하다.
그래서 해당 기능을 구현하고자 함. 뭐라고 쌓아가면서 하면 성공하지 않을까...??
kakao api 사용하려면 키 발급이 필요하다.
이게 언제부터인지는 모르겠는데, 20년 초를 기점으로 카카오개발자 사이트가 변경되서,
생으로 코드를 제공해주지 않고 있다. 뭐 이건 별개의 문젠거 같고..
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
에 접속해서 kakao 로그인, 없다면 회원가입.. 없진 않겠지?

상단의 [내 어플리케이션]으로 이동.

난 예제를 이미 해봤기 때문에 미리 생성했는데, 어플리케이션 추가해서 생성한다.

여기서 나는 주로 REST API 나 JavaScript 키를 사용할 것임.
연습용으로 메시지 전송한건, API키가 자바스크립트라서 자바 쪽 키를 썼다.

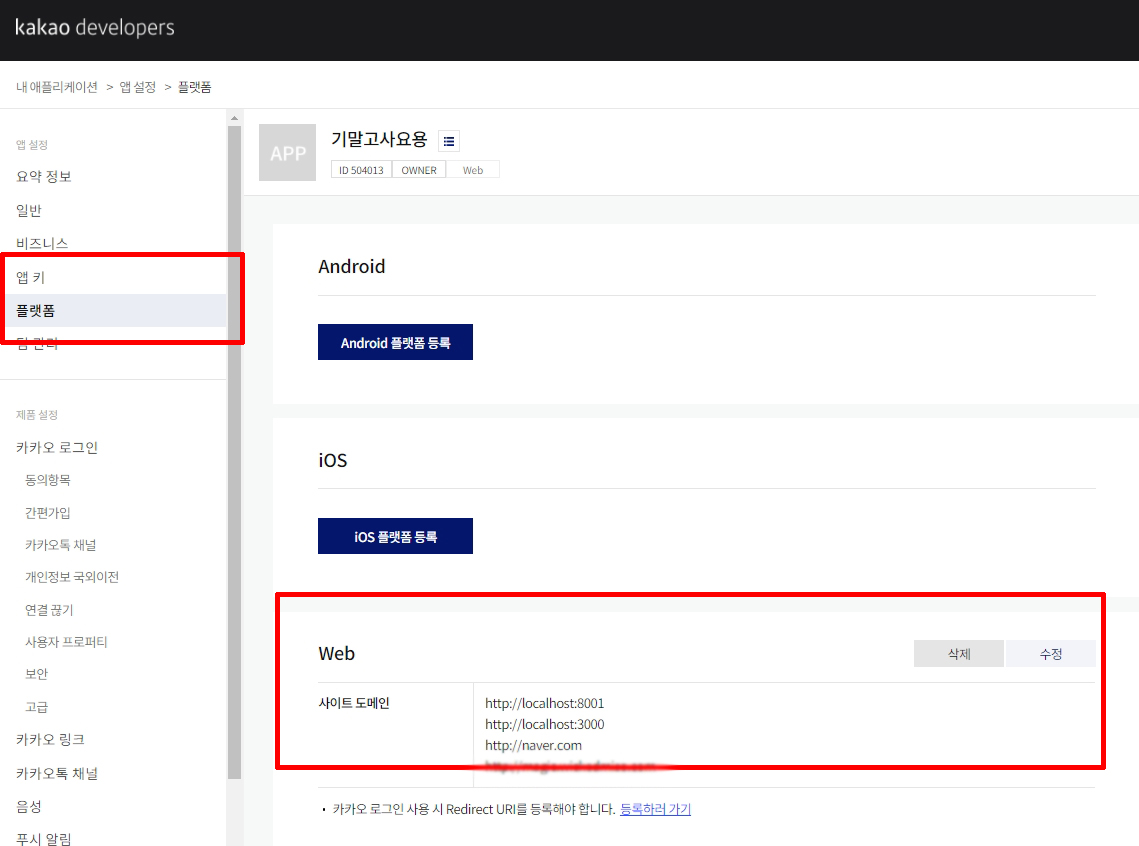
그리고 그 설정에서 다시 카테고리 > 플랫폼 > Web 에서 자신이 사용할 포트, 연결할 사이트 등을 전부 허락해야한다.

수정 누르면 이렇게 뜨는데, ... 그렇답니다..
그 후 서버를 구축한 JavaScript 구문을 사용한다.

내가 구현해놓은 서버... 문..? 아무튼 서버.. 구현할 때 그것들임..
더보기를 누르면 코드가 나온다.
더보기routes>index.js
var express = require('express'); var router = express.Router(); /* GET home page. */ router.get('/', function(req, res){ res.sendFile(__dirname+'\\kakaolinkTest.html'); }) module.exports = router;
더보기routes>kakaolinkTest.html
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>:: 카카오톡 공유하기 ::</title> <script type="text/JavaScript" src="https://developers.kakao.com/sdk/js/kakao.min.js"></script> <script type="text/javascript"> function shareKakaotalk() { Kakao.init(" ★이부분에 발급받은 api 키를 넣으세요!!!★★★"); // 사용할 앱의 JavaScript 키를 설정 Kakao.Link.sendDefault({ objectType:"feed" , content : { title:"다른 pc에서도 가능?" // 콘텐츠의 타이틀 , description:"카카오톡 메시지 전송 연습용임" // 콘텐츠 상세설명 , imageUrl:"" // 썸네일 이미지 , link : { mobileWebUrl:"http://www.naver.com/" // 모바일 카카오톡에서 사용하는 웹 링크 URL , webUrl:"http://www.naver.com/" // PC버전 카카오톡에서 사용하는 웹 링크 URL } }, buttons : [ { title:"게시글 확인" // 버튼 제목 , link : { mobileWebUrl:"http://www.naver.com/" // 모바일 카카오톡에서 사용하는 웹 링크 URL , webUrl:"http://www.naver.com/" // PC버전 카카오톡에서 사용하는 웹 링크 URL } } ] }); } </script> </head> <body> <h1>카카오톡 공유하기</h1> <input type="button" onClick="shareKakaotalk();" value="kakao Talk으로 공유하기"/> </body> </html>
요로케~ 요만~큼 하면 된다. 너무 어렵다! 너무 즐겁다! 내 인생을 망치러온 나의 구원자 자바!
URL이랑 아까 카카오톡 웹 플렛폼 설정 제대로 안하면
ErrorCode(4002)UUID(7f63ac1b-73b8-48ee-a920-9579b3939182
이런 오류가 발생한다. 정신 나가버릴 수 있으므로, 조심하자. 해당 오류는 카카오톡 API 웹 플랫폼에서 제대로 포트랑 url이랑 설정안된거니까. 확인해보자.
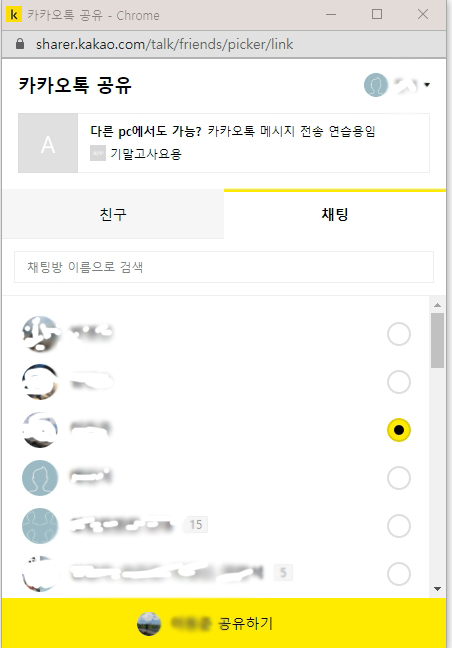
실행할 경우 다음과 같은 결과를 얻을 수 있다.

localhost:3000 으로 진입하였을 때 나오는 페이지입니다.

개인정보는 소중하니까. 다 지웠다.


이렇게 전송이 완료가 된다.

이렇게 메시지로 잘 전달되는 것을 확인할 수 있었다.

해당 버튼을 누르는 경우, 내가 설정한 naver 페이지로 잘 이동되었다.
히히
'개발 > WEB' 카테고리의 다른 글
WEB_Servlet get() 이용한 아이디 비밀번호 실습 (0) 2021.09.07 JavaScript_NodeJS. Nodemailer를 이용해 메일을 보내자. (0) 2020.11.22 JavaScript_Project 기록 일지_04. DB의 원하는 row에 값을 저장하기. (20.11.28.최종수정) (0) 2020.11.19 JavaScript_Project 기록 일지_02. 발생 오류 [1]. 2020.11.28 최종수정 (0) 2020.11.19 JavaScript_Project 기록 일지_01. 설치~ 환경 세팅 (0) 2020.11.18 댓글 (비로그인 댓글 허용하지 않습니다.)
맨들맨들 돌덩이
티스토리 생일 : 2020.11.18. 모든 문의 : highcw@naver.com
