-
*해당 프로젝트 기술은 메아리 프로젝트에서 제가 담당했었던 기능 분야 쪽만 기술 합니다!! 이외엔 팀원들과의 합작입니다.

회의에서 결정된 HTML 페이지를 구상하고 각자 역할을 분배하여 제작하기로 결정.
각각의 영역 중, '커머스' 분야의 채팅 페이지와 거래 게시물의 상세 페이지를 맡아서 제작함.
또한 모든 진행 과정은 초기 개발에서의 예측으로 추후 변경될 수 있다.
페이지 기본 설정은 iPhone-X 버전을 기초로 하여 제작되었다.


사진이 업로드되는 구간은 기본적으로 slice를 이용하여 옆으로 넘어가는 형식을 채용.

프로필 영역에는 각각의 div class 를 생성하여, DB 에서 값을 가져 왔을 때,
원할한 적용이 되도록 미리 설계해놓았다.

게시글의 문항이 들어가는 부분 또한 두 가지로 구분하여,
board 클래스 안에 title과 board_comment로 구분하여 생성하였다.

게시물 하단 항상 보이게 할 버튼이 위치할 자리이다.
아직 버튼에 대한 디자인이 결정되지 않아, 타이틀 텍스트로 대체하였다.
이 버튼을 클릭하면 해당 주소로 이동하게 설정할 예정이다.

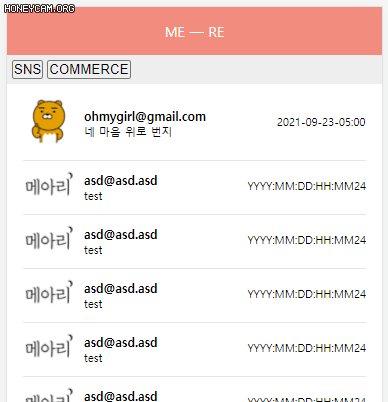
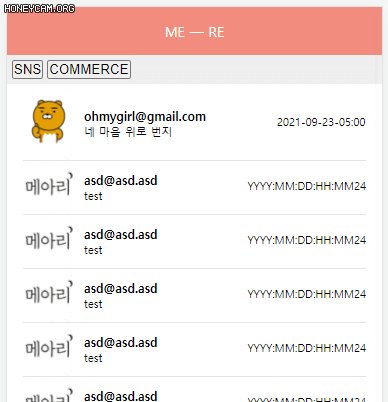
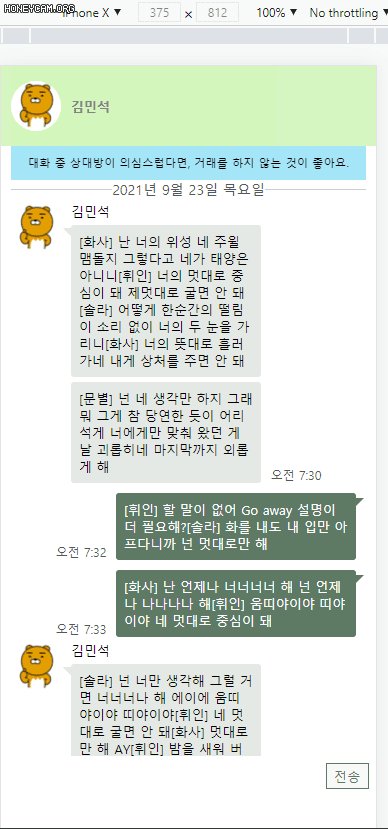
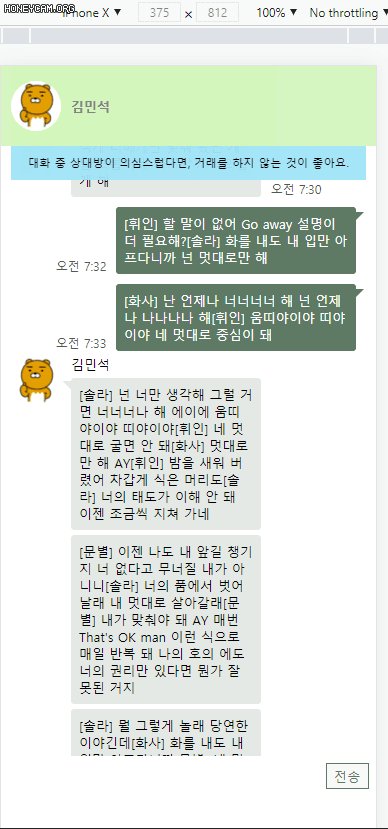
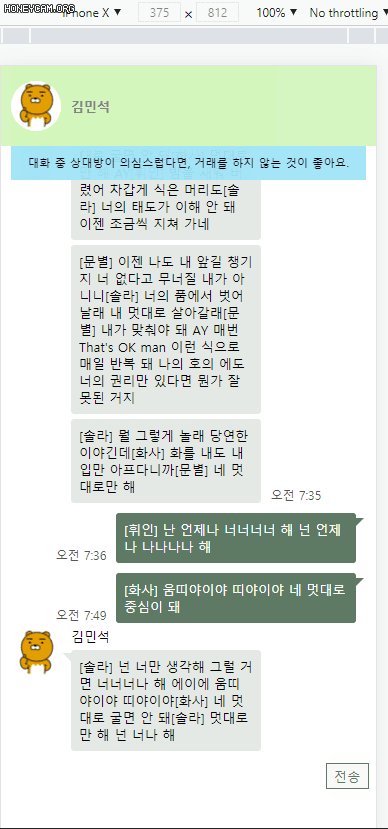
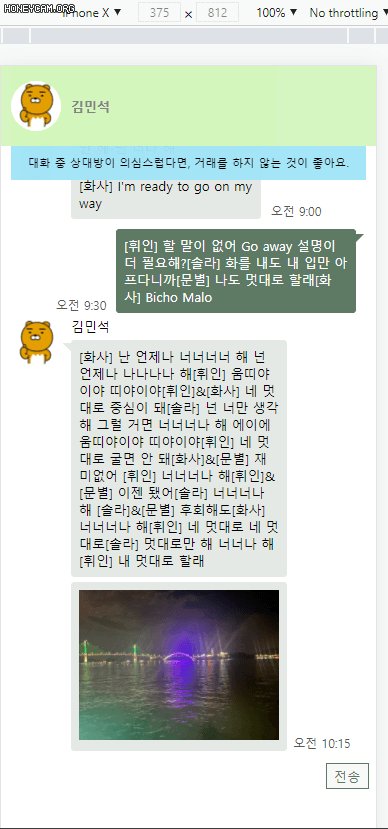
채팅 메인 화면.
초기 구상으론 위 버튼을 통해 sns 와 commerce의 채팅을 구분하기로 되어있었다.
하지만 초기 구현 과정에서 DB를 제외하고 HTML만 작성하다보니, 이를 표현하기에
부족하다고 판단.

TSET : 리스트가 길어지면 드래그 및 터치를 이용한 리스트 내림이 가능해야함.

예상대로 가능했음.
채팅 구현 관련
중요하게 생각한 요소.
(1) 상단 하단 고정 요소 (판매 물품 출력란, 채팅 입력 UI)
(2) 상단 안내 공지칸
(3) 최대한 대중적인 채팅 UI 구현

사실 백에서 구현할 때 변경이 되서 지금의 디자인을 유지하기 힘들 것이라 생각이
드는게 프론트라서.. 당장의 프로젝트에서 사용할 프론트 요소는 위로 정하지만,
변할 가능성이 크다고 생각한다.
앞으로 고려해야하는 상황
사용할 서버 환경 결정 (채팅 소켓 통신을 위해)
채팅 로그 기록을 어떻게 저장할지 / 불러올지 설정
SNS 와 Commerce 부분의 채팅을 어떻게 구분할지 알고리즘 설정
'개발 > WEB' 카테고리의 다른 글
Web_ project 진행_2 : Spring 회원가입 구현 (0) 2021.11.04 WEB_ Spring-WebSocket 통신 정의 (0) 2021.10.06 스프링 프로젝트 생성 오류 : Could not initialize class com.thoughtworks.xstream.converters.collections.PropertiesConverter (2) 2021.09.14 WEB_Servlet get() 이용한 아이디 비밀번호 실습 (0) 2021.09.07 JavaScript_NodeJS. Nodemailer를 이용해 메일을 보내자. (0) 2020.11.22 댓글 (비로그인 댓글 허용하지 않습니다.)
맨들맨들 돌덩이
티스토리 생일 : 2020.11.18. 모든 문의 : highcw@naver.com
